
Webfiction, animation, efficiency and other ramblings...
Hello guys. Welcome again for a NEW BLOG POST. Wow. Two already. Things are starting to get serious here uh. Also, as promised in the previous entry, I bless you with ULTIMATELY UNNECESSARY BUT UNDOUBTELY FUNNY RIDICULOUS GIFs!!!

As you see, I began my quest into the deep, scary woods of animation. Bet you don't guess what inspired me. I'll dwell on this in a bit, but for the sake of the titular, let's first talk about a topic of my most recent interest: webfiction.
Or, more specifically, hypertext fiction and it's various ramifications.
So three days ago I finally started the *first* webventure of the website. A little story called Liminalia. With obvious inspirations ccming from the infamous MS Paint Adventures, as well some other works of web-literature. Like all the first works of any artist, it kinda sucks. In a future retrospect, probably. You see, I'm not a writer. Nor a fully fleshed artist. I'm just some rando trying to making something cool, inspired by works that changed me somehow. I'm not saying this to anyone in particular, to excuse a (posible) bad execution or something like that. It's more of a reminder to myself, that it's okay to suck when you're just starting something new.
Anyway back to the point. I really wanted to make something that was both unique and easy to follow and to produce. I was sure I didn't want to make a completely linear narrative, but that brings a really BIG problem: How to make it then?
An approach to Non-Linearity
"Hypertext fiction is a genre of electronic literature characterized by the use of hypertext links that provide a new context for non-linearity in literature and reader interaction. The reader typically chooses links to move from one node of text to the next, and in this fashion arranges a story from a deeper pool of potential stories. Its spirit can also be seen in interactive fiction."
So, by standard patterns, the unique charm of hypertext lies in the marvelous mechanic of non-linearity. The work is splited in hundreds, sometimes thousands of small chunks of text, all of them linked in a intricate maze of interconnected paths, which you can stumble across in almost any order possible. REALLY SICK, ISN'T IT? I was originally going to ramble in excessive detail the story of hypertext-fictions, but seriously you can very well just click that hyperlink over there, and read it by yourself, lazybones >:PP.But a rather important thing to notice is: the vast majority of the most famous hypertextual works WEREN'T WRITTEN IN SERIALIZED FASHION. They are fully, complete books, just fragmented into a lot of hyperlinks.
Can you imagine having to keep tens, sometimes h u n d r e d s of different hyperlinks trees, trying to update them everyday, while still managing to write a cohesive, not-a-mess story?
Well you don't need to. There's Bardquest, by Andrew Hussie. An ultimately failed attempt to create a full and fleshed hypertext fiction webcomic.

Bardquest ran for only half-month. It's plot is so little that it actually doesn't have a plot at all. The idea is amazing, though, and I WISH we could see what kind of crazy epic shenanigans this silly bard and his quest would eventually herald. But at the end, it failed. Because, even if you're insane like Hussie, IT'S SIMPLY IMPOSSIBLE TO KEEP SOMETHING LIKE THIS WHILE STILL HAVING A LIFE.
So, the question still perdures: How to make it then?
Which brings me BACK to Liminalia, and my possible solution for this mingled equation. The idea is really simple, but can lead to the realm of interesting, if done right(which I don't guarantee I'm going to do).
Also maybe I'm just being stupid and coming with something really obvious, so forgive me in advance.
The Multi-Path Simulacrum(or Deceiving Ingenuous Readers into the Illusion of Non-Linear Narrative Structure)
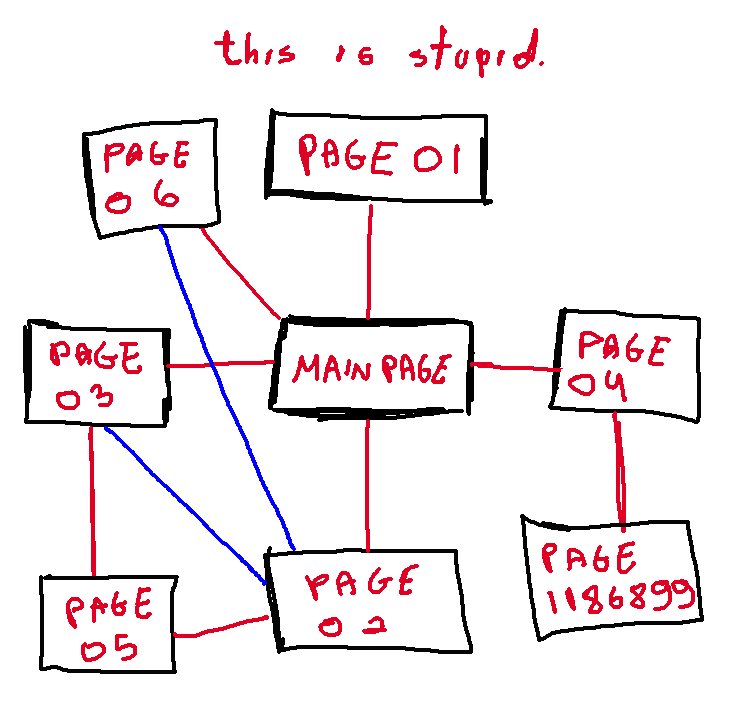
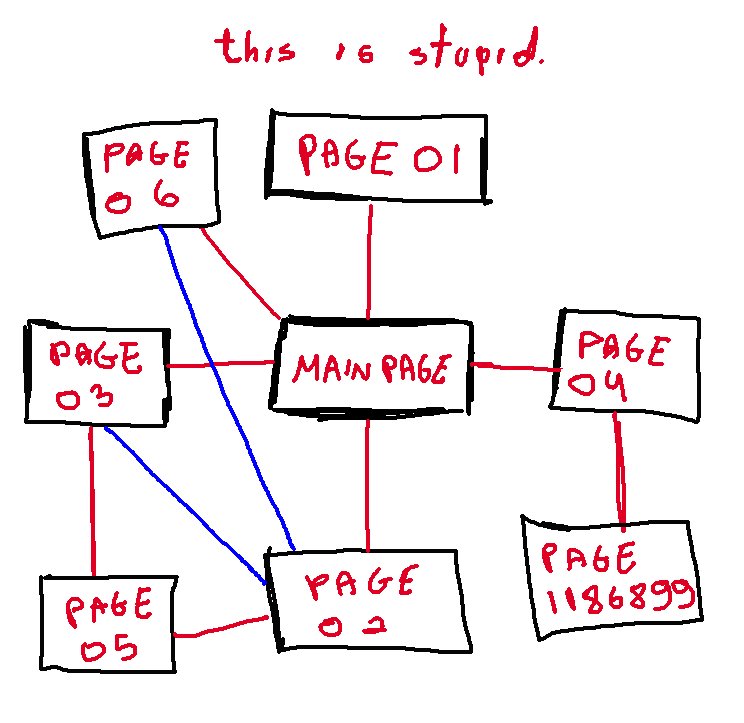
So, according to average description of an hypertext narrative, you'd get something like this.

Very dumb representation of average hypertext fiction structure flow.
Which, as alredy said, is pretty neat, but unviable in a serialized work. There's no focal point, and instead it's up to you to find the "main narrative" and it's correct order.
What you could do, insted, is keeping a main, linear focal point; Who's the main character? Whose story is it about? But, instead of break this narrative into numerous shatters of convoluted, labirynthine hyperlinks, without right way or path to follow, you actually KEEP the linearity, while STILL "multi-pathing" it. For example, imagine two characters: A and B. A's actions influence B's narrative and vice-versa. You could easily switch between stories, present, past and future, without explicitily explain what the hell is happening. The key point is to keep enough context so the reader don't get confused, and you can manipulate the events as you please. The story is still linear, but told in a non-linear way, if that's make any sense.
There's actually a really good TV series that does it MASTERFULLY, it's called This is Us. Seriously, it's a masterpiece of good writing. Just watch the first episode, and you'll get what I mean.
As Liminalia goes on,I think this'll get more clear(hopefully). It's a format I'm really confortable with, and (hopefully x2) won't kill me in the process of making. Now, shall we talk about another topic of equal relevance?
ANIMATION IS HARD (UNSURPRISINGLY)
So, after some months(...or years) of seamless procrastination (and some really disastrous attempts), I finally got myself to learn animation(both GIFs and Flash)! Here are my first attempts(I just started yesterday).

First try, the classic bouncing boll. Uhh, it's not bouncing, though.

Now we're talking.

I was picking these ideas for beginners animations, and the next one was a moving head.

Then I got overconfident and tried to make something more cool. Failed.

Some tutorials later, and I was able to make this. Really cool, huh?

Antecipation, tickbacks, momentum, impact.
Overall, I'm really proud of the first results!
What I learned with MSPA is that GREAT THINGS can be done with LITTLE RESOURES and LITTLE TIME, if DONE RIGHT. The goal isn't making the BEST THING EVER MADE, but rather the BEST FASTEST THING EVER MADE. Even more considering that I'll get a real job really soon, so my time's gonna be REALLY reduced, to the barely minimum. It's from ultimate importance POTENTIALIZE EFFICIENCE. Drawing sure takes a damn lot of time!
Optimistically, I'm aiming for a 5-10 pages per day schedule. Weekends aren't mandatory, but if so, maybe 15 pages? Of course, things don't always work the way we want, but it's important to set goals so we can see what works and what doesn't.
Talking about time, here's another thing to discuss.
KEEPING A WEBSITE IS ALSO HELLA HARD!
When I first conceived the idea for CHEAPCORE, I thought all these cool concepts. A TV room, an Encyclopedia, a SuperBad kinda thing. Daily comics. You know, all these ultra time consuming things someone who's writing an every day updating story DON'T HAVE MUCH TIME TO DO. I still want to make all these, but I'm not sure if I can update it all. Let's revise what we have:
The Great Encyclopedia of Everything and a Bit More: By far the most time consuming thing to make. I'm still writing the VERY FIRST ENTRY! If I'd want
to keep that, updates would probably have to be monthly. I'm pondering the idea.
Comics - Nah I can make that, I'm just lazy haha.
Garden - This was originally going to be a place for another writings and poetry, then I thought it would be really neat to make a kinda "micro-venture".
inspired by a little NES game called Princess Tomato in The Salad Kingdom. Cool idea, but that's basically a webventure, and I'm ALREADY MAKING ONE!
Library - There's already a Problem Sleuth review coming soon, and a HOW TO TRAIN YOUR DRAGON BOOK SERIES ULTIMATE ANALYSIS on the board. Writing is
pretty slow, but it's going ^^
House - Yeaah cool, but I'm gonna archive this. Not for now I guess.
As much as I want to make this a cool and silly site, full of pointless but funny shenanigans, I also REALLY WANT to write my stories! You guys just CAN'T IMAGINE WHAT'S GOING ON MY MIND FOR THIS PROJECT!
I'm still trying to find my own pace for everything, so please be patient. CHEAPCORE'S gonna be SWEET, that I promise >;))
OH THANK GOD IT'S OVER ALREADY
Lastly, I'd like to recommend some sweet stuff I came across last week.
First of all, a HUGE source of knowledge of MSPA Art and animation. A telepatic thank you to all the amazing people who made these.
- MSPFA GIFs Animation Tutorial - Silly jokes, GREAT TUTORIAL
- Basics of MSPA animation - An amazing series of tutorials and analysis of the MSPA GIFs animations.
- MSPA Art Methods - I've been learning SO MUCH with this blog over the past months! All the images in my website were made thanks to this's blog tutorial about dithering and posterization. Really sweet stuff!
Also, I found some hella good webcomics! Go read it and please support the artists!
- New English Nightmare (NEN) - by Maritime Mouse (AKA Hal)
-A multimedia webseries about a detective living on a strange island.
I just read three chapters, but it's already so good! The story switches between comics, youtube videos, sometimes real photographs of cute drawings and maps made by the author, while telling the saga of this guy named Emery-Phone, who is assigned to save the world from a demon clown thanks to his high knowledge of aliens and conspiration theories stuff. It has a great sense of humor and lot of silly! Really recommend to check it out! - Radio's Research Record (RRR) - by Cake (AKA 7ake)
- A webcomic (not really) about this kid (not really) named Radio and their journey onto a cool island that is made out of salt (really!!).
A (still) short comic about a cute radio in a mysterious island. The story alternates between Radio's journal logs(detailing not only his findings and analysis of the island's fauna and flora, but also his thoughts and feelings) and comic panels with dialogues between the characters. And talk about some CHARMING characters. The artstyle is gorgeous, and the cute website just enhances the experience. Two things that really drew my attention were the tiny window at the side showing which characters are on screen at the moment, and the little texts showing some scientific trivia whenever you hover the mouse over a plant Radio's talking about. It really adds a sweet layer of interactivity and inspired me a lot to be more experimental with my own stories!
Guess that's it for today. WOW, talk about some LONG POST. Silly GIFs, diagrams, you guys got everything you wanted, right? ... RIGHT?? Well, anyway, hope you have a good week, and see ya! ^^
